This tutorial are the steps it takes to port a UE4 game to a retail XboxOne in Developer Mode. Note: Currently this process only works for 2D Games only. You can port 3D games to the XboxOne from UE4 as a Universal Windows App, but those games will crash at the splash screen due to some D3D incompatibility issues, hopefully future versions will include the ability to port 3D games.
Requirements:
1. This tutorial requires that you are running Windows 10, and have Visual Studio 2015 installed with C++ Language, Windows 10 SDK, and Universal Windows Platform. You can download all of these from within the Visual Studio 2015 installer. Make sure you have all of these set up and working before moving on.
2. You will also want to download the Epic Games Launcher for some later steps in this tutorial.
Setup:
1. First, download the latest build of Microsoft_UWP_Unreal https://github.com/MICROSOFT-XBOX-ATG/MICROSOFT_UWP_UNREAL/tree/bb1671cb37768dcc089e38fed07fbc814a6679f1 Note: before being able to access this build, you must be a registered UE4 user, and you must link your UE4 account to GitHub, the directions for that can be found here https://www.unrealengine.com/ue4-on-github
2. Once you download the Microsoft UWP Unreal build, extract it onto your local HDD.
3. In the folder, you will need to set up your project with some dependencies. To do so, run the Setup.bat file which is located in the root of your extracted Microsoft UWP Unreal folder. This setup file may take some time to download an install dependences, and mostly depends on your download speed.
4. Once you are done with Setup.bat, run GenerateProjectFiles.bat from the same root folder, which will generate Visual Studio project files.
5. At this point, you should see a UE4 Visual Studio Solution file, which you will need to run and it will load the project that you just generated in Visual Studio.
6. Next, run the project (or press F5). Visual Studio will first go through the build process, which can take some time depending on your machine specifications, expect this to take anywhere from 30 minutes to 2 hours. After the build process is done, this means that you have compiled the UWP customized version of UE4, and will automatically run the editor.
7. Now that the editor is up and running you should see the typical GUI that allows you to navigate New Project, choose C++, and 2D Side Scroller. As mentioned above other projects that have 3D graphics do not currently run on XboxOne, but there have been reports of 3D games porting from UE4 to Windows Phone and HoloLens. Once you are finished creating your project close it out, close out the editor, and close out Visual Studio.
8. Locate the Epic Games Launcher, and run it as administrator. In your Library under My Projects, you should see the project you just made using your custom built UWP UE4. Run it. We are running this project as administrator because Windows will block access to Unreal Build Tools when publishing the project, so we need to run the project in administrator mode.
9. Before we can continue, we need to create the proper Certificates for the Universal Windows App you are about to create. To do so, run Command Prompt as Administrator. Navigate to C:\Program Files (x86)\Windows Kits\10\bin\x86
You need be using x86 because XboxOne architecture is x86. First create a pvk certification file by typing this into the command prompt:
makecert MyCert.cer -r -n "CN=My Company" -$ individual -sv MyCert.pvk -pe -cy end
Note: MyCert will be the name of the certification file, you can name this anything you want. CN=My Company will be your company name, which you will need to reference in your UE4 Project Properties. This can be anything you want as well, but you MUST prefix everything you do with CN=, Universal Windows Platform has made it standard that all company names are prefixed with CN= and will error out during the publishing process if you do not name it this way.
10. Next in your command prompt, convert the pvk certification into a pfx by typing this:
pvk2pfx -pvk MyCert.pvk -spc MyCert.cer -pfx MyCert.pfx
11. In your C:\Program Files (x86)\Windows Kits\10\bin\x86 directory, copy the 3 files you just created (the .cer, .pvk, and .pfx files) and paste them into the root of the Unreal 2D Side Scrolling project you created in step 7.
12. Go back to the project you had opened in step 8. and we can now set up our project for UWP deployment.
13. Navigate to Edit>Project Settings. Under Project>Description you can keep the defaults for everything but add your company name which you specified in step 9 here, for me my company name was CN=My Company. Place this company name in Company Name and Company Distinguished Name. Also fill out Description and Project Display Title.
14. Under Platform>UWP Browse for your .cer file under Signing Certificate. Also add images for your logos and splash screens that are of the image type of .png. Also, change the Background Colors to anything you want (there have been crash reports when users have kept the background colors as the default black).
15. A.W.E.S.O.M.E. This step is all about congratulating you for getting this far! We are now finished with the setup. Get rehydrated and let us move on to publishing and deployment.
Publishing:
1. Navigate to File>Package Project>Universal Windows Platform>UWP (x86 32-bit)
Note: As noted above, XboxOne is built with x86 architecture, not x64, so you must package this for x86.
2. You will then be prompted as to which directory you want your UWP game to be placed, then the cooking/packaging/publishing process will start. This process usually takes a couple hours depending on the specs of your machine. Go out to the movies, have a nice 6-course dinner, or play about 10 matches in Overwatch and come back to see your build as a success.
Note: If your build failed, it means that one of the many previous steps was done incorrectly. Be sure to read the log and see where the errors/warnings were which will hopefully give you a clue as to where you messed up.
3. Mazel tov! This calls for another celebration! You have now finished the hardest part of the entire process. We are now read to deploy to XboxOne (or any other Windows 10 device like Windows Phone or HoloLens).
XboxOne Deployment:
1. Put your XboxOne in Developer Mode (don't worry, you can back your console out of Developer Mode at any time). Use the directions here to activate Developer Mode https://msdn.microsoft.com/en-us/windows/uwp/xbox-apps/devkit-activation
2. In Dev Home, under Remote Management open Manage Windows Device Portal. This will allow you to deploy applications remotely to your XboxOne via your home network and manage your XBoxOne While it is in dev mode. You will be prompted with a screen asking you to set up a Username and Password, you can set this up however you want, but make sure you remember the Username and Password because you will need it when connecting to the XboxOne remotely...
3.Once your Windows Device Portal is set up, go back to the PC where you have built your UE4 Game and open up an internet browser, you can access your portal by using the following URL: https://xboxone:11443
4. Make sure to accept the certificates for this URL and you Remote Management to your XboxOne should appear in your browser.
5. To deploy to XboxOne under Apps Manager>Install App, click the Browse button in App Package to browse your computer for the folder where you packaged your UWP game to and choose your .appx file. Also under Certificate, locate your certification file that you created and copied over into your UE4 project directory. When you are done, you can press the GO button at the bottom of the screen which will send your files to your XboxOne via your network connection, and install the game on your XboxOne.
6. You should now see your game under Games & Apps on your XboxOne, and from here you can run your game on the XboxOne.
There you have it, we have published your UE4 game as a Universal Windows App and deployed it to your XboxOne via Developer Mode!
Steve Santello's Development Blog
Friday, August 12, 2016
Thursday, March 19, 2015
3DS Max CAT Rigging
Today, I have made a short 2 part series on CAT rigging (total Length is about 25 minutes). This series is meant for those who are new to CAT and want to learn how to create a basic CAT structure for a humanoid. Enjoy!
Part 1
Part 2
Thursday, January 22, 2015
Maya: Putting an Image Sequence on a Plane for 3D Rotoscoping References
Lots of folks use the built-in image plane feature in Maya and apply an image sequence to it when needing to reference a movie. I do something similar to that, but I use a regular plane instead and make my image sequence a reference. I like doing this more because there are many cases where I am capturing multiple angles of footage or need the freedom to fully move or rotate the plane around in 3D space, the built-in image plane doesn't give me that kind of freedom. I am going to assume that readers of this post are already familiar with Maya and do not need fundamental introductions, and that users already have image sequences created, so we will skip right to adding the image sequence to Maya.
To start, you will need an image sequence. Maya does take regular AVI or MOV files, but those file types tend to have more issues when scrubbing through the timeline which you will be doing often.
Place your image sequences within your project folders in Maya, the sourceimages folder is a fine place for them.
To start, you will need an image sequence. Maya does take regular AVI or MOV files, but those file types tend to have more issues when scrubbing through the timeline which you will be doing often.
Place your image sequences within your project folders in Maya, the sourceimages folder is a fine place for them.
Next load whichever scene you want in Maya. Create a regular plane and position it wherever you'd like, since you are using a plane you can resize it or position it again at any time if necessary. Once you have finished placing your plane, assign a new material to it by holding right click and selecting Assign New Material.
Select Surface Shader because we do not want lighting and shading conditions to effect the reference by default.
Next, select your the Attribute of your Surface Shader in the Attributes Menu. Then select the Out Color option box.
The Create Render Node window will automatically pop up. Select File.
Your file attribute should now show up in your Attributes window. Browse for your image sequence by selecting Image Name.
Browse for your image sequence and select the first image. From here press Open.
Navigate back to your Attributes window and check Image Sequence.
Once that is finished, you will find that your image sequence is applied to the plane, but the graphics are low quality or blurry. Increase then render quality by going to Renderer>High Quality Rendering in your viewport.
before
after
If you scrub through your timeline you should notice that your image sequence renders frame by frame on your plane.
Lastly, you may notice that your image sequence is not perfectly sized to your plane it means that your plane is not sized in the same ratio that your images are. You can either create a new plane with the correct ratio and reapply your existing image sequence material which takes seconds to do. Or you can navigate back to your Attributes menu and go to polyplane, turn off normalization and resize the height and width to match what you want. This second method may be best for many users because you will often be using image sequences for reference in creating animations for an object or character and your object/character is most likely going to be in a different ratio than your reference.
Tuesday, July 22, 2014
Space Jump Android App released
Some of you know that over the last few months, a group of 6 students (Matt Leahy, Matt Duce, August Karbowski, Zach Myers, Matt Plazzetti, Will Casio) and I had been working on an Android App called Space Jump, which is based on the Red Bull Stratos event of October 2012, where Felix Baumgartner free falls from over 128,000 above the Earth's surface.
The purpose of the app is to accurately educate the general public on the actual events of the free-fall from the launch of the capsule, to all 37 check list items Felix has to maintain to assure a steady ascent and decent, all the way down to the very dangerous sky dive. Since there had not been any educational material out there in the form of an application/game/simulation, I thought this would be the best opportunity to make one. One could sit through hours of video learning about the Stratos event, but most will probably not partake in that. The application, we made takes roughly 10 minutes to play through (depending on skill level) and will teach a player every important element they need to know. The application as mentioned above is very accurate, we not only used every real life check list, but all the heads up display elements are exactly the same as they were on TV during the event, as well as camera angles and actual voices by Felix and Mission Control. We also decided to make the gameplay itself fairly simple by use of gestures during the checklist phase and accelerometer during the falling phase. The difficulty level makes the simulation appropriate to players of all ages, young or old.
I have released the simulation for free download off my website. It is a .APK which will only work on Android devices. We have built it at a low grade for compatibility reasons, so any Android user with version 2.3 or above should not have a problem running the simulation on their device. The simulation is ad-free and not officially up in any markets because we are not looking to make money off of this product, it is purely for educational purposes. We are not working with or for Red Bull in any way, they are in no way affiliated with the project.
Below is a video of the simulation... Below that is a link to the .apk download.
The purpose of the app is to accurately educate the general public on the actual events of the free-fall from the launch of the capsule, to all 37 check list items Felix has to maintain to assure a steady ascent and decent, all the way down to the very dangerous sky dive. Since there had not been any educational material out there in the form of an application/game/simulation, I thought this would be the best opportunity to make one. One could sit through hours of video learning about the Stratos event, but most will probably not partake in that. The application, we made takes roughly 10 minutes to play through (depending on skill level) and will teach a player every important element they need to know. The application as mentioned above is very accurate, we not only used every real life check list, but all the heads up display elements are exactly the same as they were on TV during the event, as well as camera angles and actual voices by Felix and Mission Control. We also decided to make the gameplay itself fairly simple by use of gestures during the checklist phase and accelerometer during the falling phase. The difficulty level makes the simulation appropriate to players of all ages, young or old.
I have released the simulation for free download off my website. It is a .APK which will only work on Android devices. We have built it at a low grade for compatibility reasons, so any Android user with version 2.3 or above should not have a problem running the simulation on their device. The simulation is ad-free and not officially up in any markets because we are not looking to make money off of this product, it is purely for educational purposes. We are not working with or for Red Bull in any way, they are in no way affiliated with the project.
Below is a video of the simulation... Below that is a link to the .apk download.
Monday, June 2, 2014
Android: Drawing Sprites and Moving with a Virtual D-Pad
Based on student needs to develop a virtual d-pad for use
with an animated sprite, I have decided to write out directions on how to do so…
For my example, I decided to create a new class called Draw
which will extend View and handle drawing of sprites for both my spritesheets
and my d-pad sprites, as well as updating user inputs and sprite movement. So if you are following along my suggestion
is to make a new View class like I have here, complete with a constructor.
public class Drawing extends View {
public Drawing(Context
context) {
super(context);
}
}
Then in your Activity
class, simply set the content view to this View.
View newView = new Drawing(this);
setContentView(newView);
I am first going to make touch controls to one of my arrows,
I will choose to make it for my right arrow.
Rule of thumb for most mobile applications is to use .png images for all
sprites. You can put the .png for the
arrow(s) in a drawable folder within your project. The right arrow that I am using is 40x40
pixels and has some spacing around it, which is useful for laying out the other
buttons since on a mobile application you may want to leave extra spacing in
order to consider multiple thumb/finger sizes.

Next I am going to declare a new Bitmap for my right arrow.
Bitmap rightArrow;
Then within the constructor I am going to define my right
arrow as the drawable sprite.
rightArrow = BitmapFactory.decodeResource(context.getResources(),
R.drawable.rarrow);
I will then make an onDraw method which I will use to draw
sprites.
@Override
protected void onDraw(Canvas
canvas){
}
Within the onDraw method, I will then draw the rightArrow on
canvas using the drawBitmap function, which takes a drawable bitmap and an x
and y position, I made my x position 50, and my y position 400 so that the
arrows are close to the bottom of the screen, however, I suggest that if you
want to take advantage of multiple resolutions, to use dynamic parameters, like
the screen width and screen height when calculating the x and y positions of
each button. For testing purposes we
will just leave these locations as static numbers for now.
canvas.drawBitmap(rightArrow, 50, 400, null);
I will now create touch events for the d-pad button. I will start by creating a Boolean method for
my touch event, which will return true.
public boolean
onTouchEvent(MotionEvent touchevent){
return true;
}
Within the onTouchEvent method, I listen for Motion Events,
to do so I will listen specifically for both ACTION_DOWN and ACTION_UP, so that
I can calculate where the user is touching and if they are touching in a
specific spot on the screen, I can perform some logic… If the user is not
touching the screen, I can also perform
logic for what happens when the user is not touching the screen at all…
So to listen for ACTION_DOWN, simply write an if condition
like this.
if(touchevent.getAction()==MotionEvent.ACTION_DOWN)
Within the if condition, calculate an x and y position by
use of your newly made touchevent MotionEvent.
It would be best to save these positions in a float, so I will make two floats called xT
and yT, and define them within the ACTION_DOWN if condition like so.
xT=touchevent.getX();
yT=touchevent.getY();
After defining x and y touch locations, create a nested if
that will check to see if the user touched anywhere within the vasinity of the
right arrow. So based on the placement
and size of the arrow (the arrow in my cases was 40x40), I will check to see if
the x position of the touch location is more than or equal to the initial
location of the arrow sprite and the x location of the arrow sprite plus the
width of the arrow sprite, AND if the touch location is more than or equal to
the y location of the arrow and less than the y location plus the length of the
sprite. If it is, we will set a
variable, in my case touchR, equal to 1 (TouchR will be an int where we can
keep track of if the player touched the right arrow, this could also be a Boolean).
if(xT>=50 && xT<=90 && yT>=400 && yT<=440)
touchR=1;
Outside of the ACTION_DOWN if condition, form an ACTION_UP
else if condition which will set touchR equal to 0, meaning that the user is no
longer touching the screen if ACTION_UP.
So in the end my touch event looks something like this…
public boolean
onTouchEvent(MotionEvent touchevent){
if(touchevent.getAction()==MotionEvent.ACTION_DOWN){
xT=touchevent.getX();
yT=touchevent.getY();
if(xT>=50 && xT<=90 && yT>=400 && yT<=440){
touchR=1;
}
}
else if(touchevent.getAction()==MotionEvent.ACTION_UP){
touchR =0;
}
return true;
}
You can proceed to do this for every arrow you are planning
to have, generally you would make a nested if condition to determine the
threshold for each arrow on the d-pad.
We will also eventually make an update method which will be responsible
for updating our logic and will be called each time the onDraw method is
called, but first I would like to skip over properly drawing a
spritesheet. In this case I will be
drawing a character spritesheet which has 4 walk cycles, a down, up, left and
right cycle. The spritesheet that I am
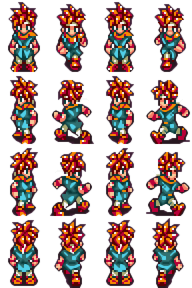
using is of a very popular character, Chrono.

The important thing with spritesheets is positioning the
cycles in proper cells prior to programing them into your application. If you look at this spritesheet you will
notice that the size of it is 192x288. If I divide the width and height by 4 to
separate each image in the spritesheet into single cells, I will get 48x72,
which in essence becomes the size of each cell.
It is important that row by row, each cell perfectly aligns by both
height and width and each image is within its own cell (otherwise portions of a
sprite might bleed over to another cell which would cause portions of the wrong
cell to play when it is called).
Moreover, you need to always be sure that each sprite sequences properly
from cell to cell and the sprites are aligned with a similar pivot point and
centering as one another. When I align
sprites, I typically find what I want to be an anchor point of an image and
make sure that from cell to cell I use the same anchor point and put it in the
exact same position as the previous cells.
For instance if we look at row one, I can use Chrono’s belt buckle as an
anchor where I can center the belt buckle in the cell for each image in the
walk cycle on row one, this way, when the walk cycle animates, Chrono does not
jump around or jitter from frame to frame.
Note centering sprites in their cells is not always the answer, you have
to judge where the pixels of each sprite should be based on the animation you
are meaning to do.
So first I will declare a Bitmap for my spritesheet.
Bitmap spriteSheet;
Then I will define it in my constructor
spriteSheet = BitmapFactory.decodeResource(context.getResources(),
R.drawable.chrono);
From here I will also declare a height and width integer
that will determine my cell height and width.
Additionally I will need to declare the spritesheet rows and columns
based on my spritesheet that I imported.
private int cellWidth;
private int cellHeight;
private static final int spriteSheet_Rows =4;
private static final int spriteSheet_Cols =4;
Then define it in my constructor as the height/width divided
by the spritesheet rows/columns.
cellWidth = spriteSheet.getWidth()/spriteSheet_Cols;
cellHeight = spriteSheet.getHeight()/spriteSheet_Rows;
Next, I will draw the spritesheet in the onDraw method, but
first I need to define the cells but first I must find a way to keep track of
each from I am on within the animation as well as define rectangles that represent the cells in my
spritesheet. To do that I will need to
make 2 integers that will determine the starting x and y positions of my
current cell/frame and set them equal to the current frame times the
height/width of each cell so that at each frame I will always start drawing at
the top left hand corner of the cell.
int sourceX =currFrameWidth* cellWidth;
int sourceY= currFrameHeight* cellHeight;
Note, you will also need to declare currFrameWidth/Height, I
declared both of them at 0, so that we start at 0,0 of the spritesheet.
Next I will make a rectangle to determine the dimensions of
each cell. The rectangles take 4
arguments, which is left, top, right and bottom which draw the rectangle.
Rect src= new Rect(sourceX,
sourceY, sourceX+ cellWidth, sourceY+ cellHeight);
The next rectangle that I will define will be the
destination rectangle which will be where on the location on the canvas that
the source rectangle will draw on. I will
use x, y coordinates of the canvas sized
by the length and width of each cell.
Note x and y will start at 0, but will change as the spritesheet updates
on screen.
Rect dst= new Rect(x, y, x+ cellWidth, y+ cellHeight);
Lastly I will draw the spritesheet on canvas using the
source and destination rectangles.
canvas.drawBitmap(spriteSheet, src, dst, null);
I am also going to make an update method so that I can work
the animation and movement logic.
private void update(){
}
I will call the update
method within the onDraw method, additionally I will also call invalidate at
the end of the onDraw method which forces the onDraw method to draw again each
time it onDraw is called. My final
onDraw method looks something like this.
@Override
protected void onDraw(Canvas
canvas){
update();
canvas.drawBitmap(rightArrow, 50, 400, null);
int sourceX =currFrameWidth* cellWidth;
int sourceY= currFrameHeight* cellHeight;
Rect
src= new Rect(sourceX,
sourceY, sourceX+ cellWidth, sourceY+ cellHeight);
Rect
dst= new Rect(x, y, x+ cellWidth, y+ cellHeight);
canvas.drawBitmap(spriteSheet, src, dst, null);
invalidate();
}
Within my update method, I can draw
my frames. Since I am doing the right
movement in this example, and the right sprites in the spritesheet are on the 3rd
row, I will need to set the currFrameHeight to 2 (since each frame starts at
0). I also only want these frames to be
called if the user is pressing down on the right d-pad button, so I can
validate this by putting all my right movement touch logic with a touchR if
condition like so.
if(touchR!=0){
currFrameHeight = 2;
}
Within the if condition right
after setting the currFrameHeight, I can calculate the boundaries of the screen
so that the character does not move beyond the right side or left side of the
screen. So to do the bounds for the left
side of the screen, I basically as if x < 0, then I can set the speed of x
to 0 and the currFrameWidth to a standing position which is also 0. An xSpeed can be created and used in our
method by simply declaring xSpeed as an int and defining it as 0. We will call xSpeed a little later and set
that to be the speed of our x movement across the screen. For now, this is your bounds for the right
side of the screen if utilizing xSpeed.
if(x<0){
xSpeed=0;
currFrameWidth = 0;
}
Next I can work the bounds of the
right side of the screen, the condition that we will check for is to see if the
x position is more than the width of the screen (which is the right side of the
screen), minus the width of the cell, which is the right side of the cell. The logic within the if condition would be
the same logic for the bounds of the left side of the screen.
if(x>this.getWidth()-cellWidth){
xSpeed=0;
currFrameWidth = 0;
}
Lastly, I can create an else,
which in this case will increase x upon the xSpeed, and increase the current
from count.
else{
x=x+xSpeed;
currFrameWidth++;
}
Within the else you will
also want to put another if condition which will check to see if the
currFrameWidth is the last cell in the row, and if it is, reset the currFrameWidth
to the first cell in the spritesheet.
if(currFrameWidth==spriteSheet_Rows)
currFrameWidth =0;
I will also want to
create another if condition that will check to see if the user is not touching
the screen. If they are not touching the
screen, I will have the user stop and reset to the first frame in the row.
if(touchR==0){
currFrameHeight = 2;
currFrameWidth = 0;
}
In the end my update method looks
something like this.
private void update(){
//moving Right
if(touchR!=0){
currFrameHeight = 2;
if(x<0){
xSpeed=0;
currFrameWidth = 0;
}
if(x>this.getWidth()-cellWidth){
xSpeed=0;
currFrameWidth = 0;
}
else{
x=x+xSpeed;
currFrameWidth++;
if(currFrameWidth==spriteSheet_Rows)
currFrameWidth =0;
}
}
if(touchR==0){
currFrameHeight = 2;
currFrameWidth = 0;
}
}
Upon testing, you should be able to press the right direction and the character should move in the right direction so long as you are holding the right d-pad button down until the player runs into the right side of the screen.
Upon testing, you should be able to press the right direction and the character should move in the right direction so long as you are holding the right d-pad button down until the player runs into the right side of the screen.
Now that you have the framework,
you can program the rest of the buttons, which will use very similar logic to
our first button.
Saturday, May 31, 2014
Unreal Engine 4: Oculus Rift Outdoor Environment Work In Progress
I had thought about making this post somewhat of a
step-by-step tutorial about using the Landscape tool in UE4, but upon
researching there are already way too many great Landscape tutorials out there
both in writing and on youtube. In fact,
Epic does have some amazing write-ups on the Landscape tool already like this
one https://docs.unrealengine.com/latest/INT/Engine/Landscape/index.html. If you are new to the Landscape tool in
general, I suggest that you visit that link before continuing to read this
post. If you are already familiar with
Landscape from UE3, you are in luck, because UE3 and UE4 landscape tools are
extremely similar and most of the tools go by the same naming conventions,
building a Landscape Materials and Landscape Layer Blend Materials are also the
same in UE4 as they were in UE3.
So for post I would like to share how I utilized the tools
in UE4 to make an environment for the Oculus Rift game that I am making. Stylistically I am trying to go for something
that is between photo-real and cartoonish by way of mixing less realistic
sculpting with more realistic textures or vice versa… Upon starting my
Landscape I had decided to begin with a fairly large Landscape, one that would
cover the entire map and implement some realistic textures by way of layering
textures with LandscapeLayerWeight nodes in the material editor. So I started by making some realistic textures, and porting them to UE4. UE4 is more forgiving with texture file
formats than UE3 was, but for portability and quality reasons I suggest to
always stick with .png or .tga files for your textures in almost every scenario.
After porting the materials, making the material itself
works the same way it does in UE4, in your content browser you can just make a
new Material and just drag and drop your textures into the material. Making a LandscapeLayerWeight chain is the
same as it is in UE3 as well, my results looked like so (again if you are new
to this, my suggestion is to visit the like to the UE4 docs that I provided
above).
As you can see from the photo above, I daisy chained the
LandscapeLayerWeights, named each layer, and copied the layers over when adding
spec maps and normal maps.
After creating the material I decided to add them to my
Landscape by just dragging and dropping the material onto the Landscape (if you
create your material prior to making the Landscape, you can just add the
material in the material slot before committing to the creation of the
Landscape), but either way, they will not show up by default as you can see
here.
You will see a little plus button to the right of each
texture, there you will need to press it so that you can add a new Landscape
Layer Info for each Landscape Layer (in this case it would be all of your
textures since each texture is a layer).
Once this is done, painting textures is now possible on the terrain by
simply selecting any material layer and using the paint tools to paint the
materials onto the terrain.
It is at this point hard to judge if the textures are tiling
too much or too little at this point, but the tiles from far away are pretty
unattractive. One can easily fix the
tiles by going into the material editor, adding a Texture Coordinate material expression
to each UV that I would like to adjust tiling to and simply change the tiling,
but we will cover that a bit later in this post.
In addition to painting I decided to also start creating
some topology here by using the sculpt tools.
I also wanted to see what the surfaces would look like with proper
lighting. In an outdoor scenario I
always choose to use a strong Directional light (especially when casting
daytime lighting) because it matches what outdoor lighting is in real life
which is light covering a massive amount of area, moving in a single direction
ie. The sun or the moon.
There are a few things I started to dislike about my
environment other than the fact that the realistic materials that are tiled
multiple times may not be what I want… I would have liked more ridged surfaces
which could be done by use of the Noise sculpting tool… I also do not like the shiny
surfaces, which part of the blame is my spec map, but the other part of the
blame is that the default material shader in UE4 has some specular shader to
look reflective, this can be corrected which I will show how to do a bit later
on… Having reflective surfaces like this aren’t bad especially for wet
surfaces, but in my case, I have an environment that looks like plastic. Stylistically, I decided that this is not
what I want, so I decided to start over and try an opposite style which is
realistic surfaces with cartoonish, single tiled textures. Moreover I decided to use a height map which
can be created in a number of programs like Photoshop (which is what I often
do), but there are other programs out there like World Machine, which allows a
user to built topology within the program and be given 2D views of their color
map and height map, along with 3D views of their color map and height map
applied onto a plane, this is a major step up from programs like Photoshop. So I created a height map in World Machine
with textures that I liked, and ended up with height, color, normal and spec
maps that look like this.
 |
| Height |
 |
| Color |
 |
| Normal |
 |
| Specular |
I then ported all of these into UE4, and this time upon
creating my Landscape, I created it through importing a height map…. Note that
your height map must be either a grayscale 16-bit PNG, or an 8-bit .RAW file.
I also created a new Material which only had my Texture
Sample, Normal Map and Spec map.
But upon applying the material to the Landscape, the
material for my Landscape looked like this.
The issues here are that the spec map is causing even more shininess
and the textures are being tiled over too many times, only a single tiling should
cover the surface… So to fix these issues I added more material expressions,
like Texture Coordinate and I set the U and the V to something very low like
.00045, so the material stretches across the entire surface. I also added a constant to the specular and
made the constant 0 so I have absolutely no shininess covering my surface.
Looks much better!
I also needed to play with things like lighting, fog and the
sky. I first added my directional light
again, but this time I did add a little bit of a yellow tint to the color of
the lighting because generally outdoor lighting in real life is not a straight
white color, you can determine what color your lights should be when creating
your levels.. Lighting should not be overlooked or rushed in any way since it
determines the mood of your levels.
Also, I added some exponential height fog to my level
because I am planning on having a very foggy valley but I also do not want the
player to see the lower edges of the Landscape when they look out into the
distance, fog is a great way to cover up these spots. With Exponential Height fog and Directional lighting,
a ground view of my environment looks like this.
Next I added an Atmospheric Fog and adjusted the rotation of
the fog. This Fog is awesome because it
not only creates a fog that can set a color gradient which can be displayed in
the sky, but it also comes with the ability to enable a disc which can act as a
sun. For my level there is really no
need to have a sky dome, the Atmospheric Fog does everything that I want it to
do.
Upon looking around my environment I did start to notice
many areas that needed touching up, particularly areas that had some flat
plateaus that I wanted smoothed out.
By use of the Erosion sculpting tool I was easily able to
smooth these out, but upon a lit environment some stretching showed. No worries, the Smoothing tool does the trick
here! So these are final results by use
of working with a small area by use of a conjunction of various sculpting tools
like the Erosion and Smooth tools…
Note the plateaus are okay and can be rather realistic, in
fact I chose to keep many of them in different areas of my level, there were
just some areas where I wanted these plateaus and other areas where I wanted
more of a smooth surface.
These are my final results.
Later on this week, I will be adding water into the valley
and I may be revisiting some alternative textures for my level. In addition to this I will be adding the
music that I would like to use for this particular area in the game and post a
video that includes all of this. I may
be showing off some alternate screenshots and/or videos which may include
various gameplay speeds, textures, lighting and water. So I will be looking for input on all of
these things via blog responses or social networking. Stay tuned!
Subscribe to:
Comments (Atom)



























